前言
我越来越沉迷折叠这个功能了。
但是wp的各种成品插件过于臃肿,不适合我的需求,所以仿着nga的折叠标签自己写了一个。需要用到 jquery。
如何安装
位置在主题的function.php,插入到最底下就行了。
/* add by OCEANUS */
function xcollapse($atts, $content = null){
extract(shortcode_atts(array("title"=>""),$atts));
return '<div style="margin: 0.5em 0;">
<hr>
<div class="xControl">
<a href="javascript:void(0)" class="collapseButton xButton"> + <span class="xTitle">'.$title.'</span></a>
<div style="clear: both;"></div>
</div>
<div class="xContent" style="display: none;">'.$content.'</div>
<hr>
</div>';
}
add_shortcode('collapse', 'xcollapse');
位置在footer.php,插入到最下面</body>之前就行了。
/* add by OCEANUS */
<script>jQuery(document).ready(
function(jQuery){
jQuery('.collapseButton').click(function(){
jQuery(this).parent().parent().find('.xContent').slideToggle('fast');
});
});</script>如果懒得打collapse这个单词,可以直接用编辑器插入(仅在文本模式下生效)
同样是function.php中插入:
/* add by OCEANUS*/
function appthemes_add_collapse() {
?>
<script type="text/javascript">
if ( typeof QTags != 'undefined' ) {
QTags.addButton( 'collapse', '折叠', '[collapse title="标题"]','[//collapse]' );
}
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_collapse' );
注意上面的'[//collapse]’,实际上只有一个反斜线,复制的时候记得自己改过去。我这里为什么这么写你懂的。
如何使用
很简单,格式是【collapse title=“标题”】折叠的内容【/collapse】,把【】替换成 [] 即可。
显示不正确?
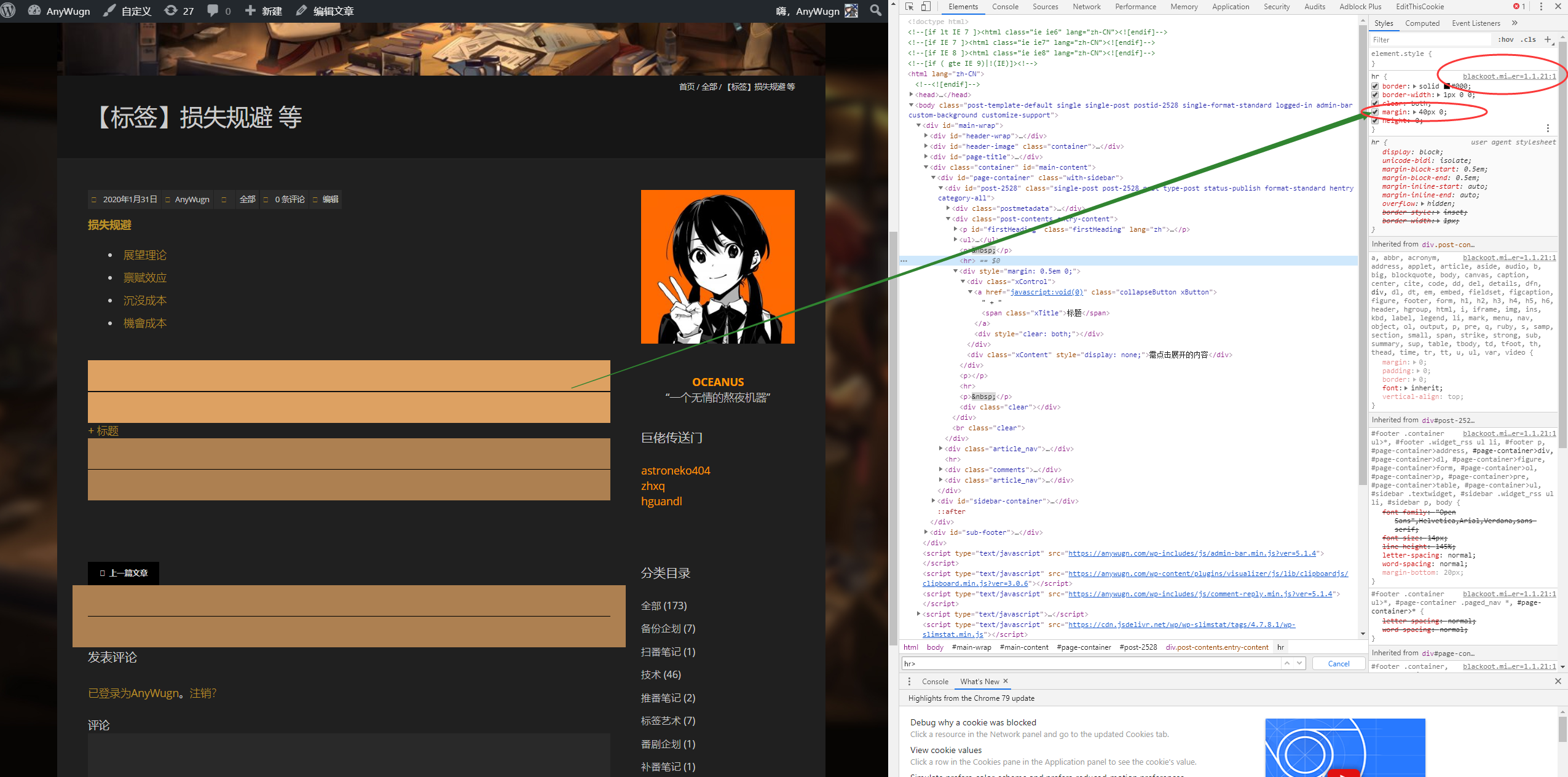
上下两条水平线是我自己加的,你若是不喜欢可以去function里面删掉那两个 “hr”。但是这两个水平线理论上应该与标题文本贴的很近,如果你看到的特别远,有可能是你的css有问题。
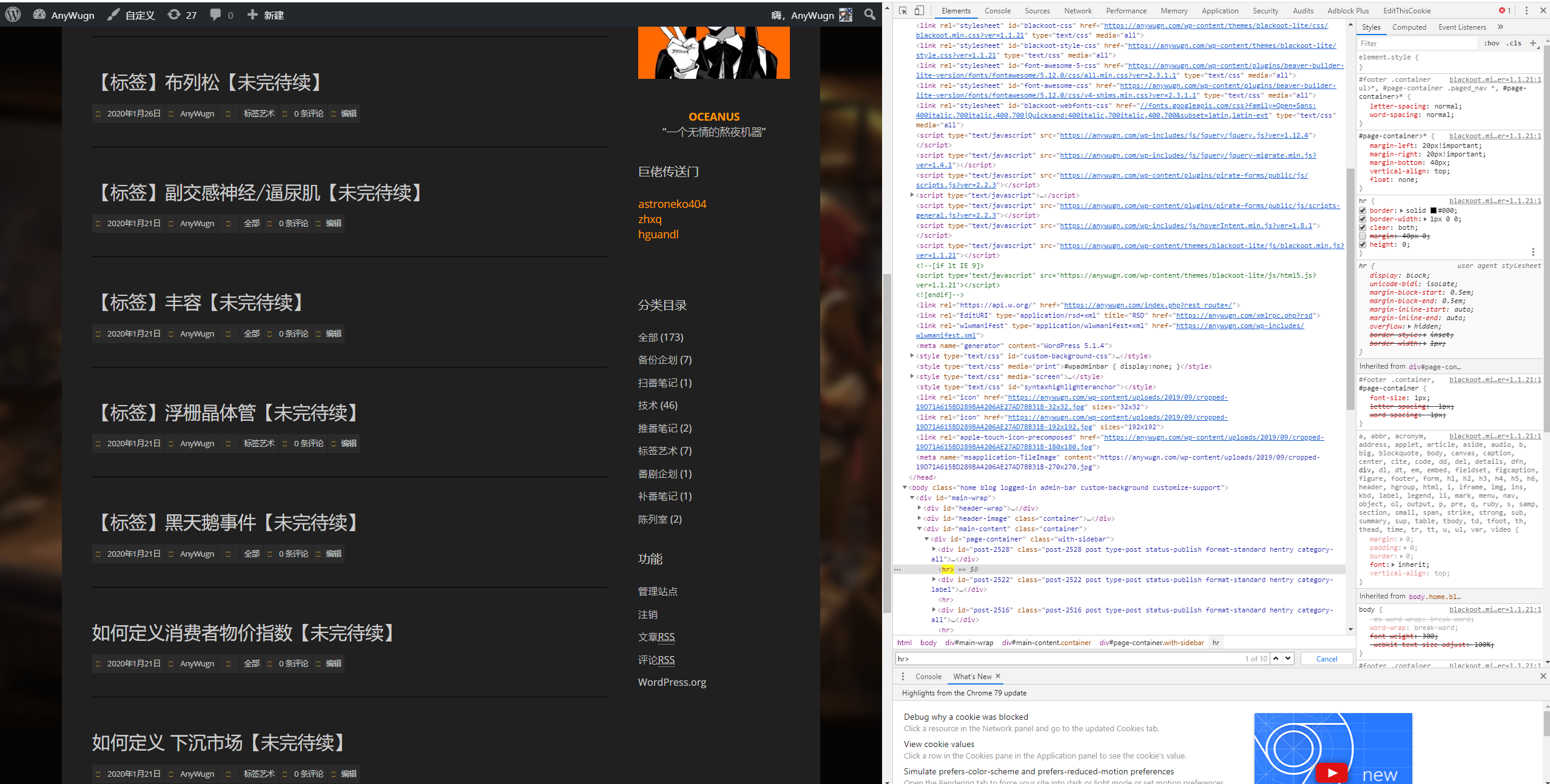
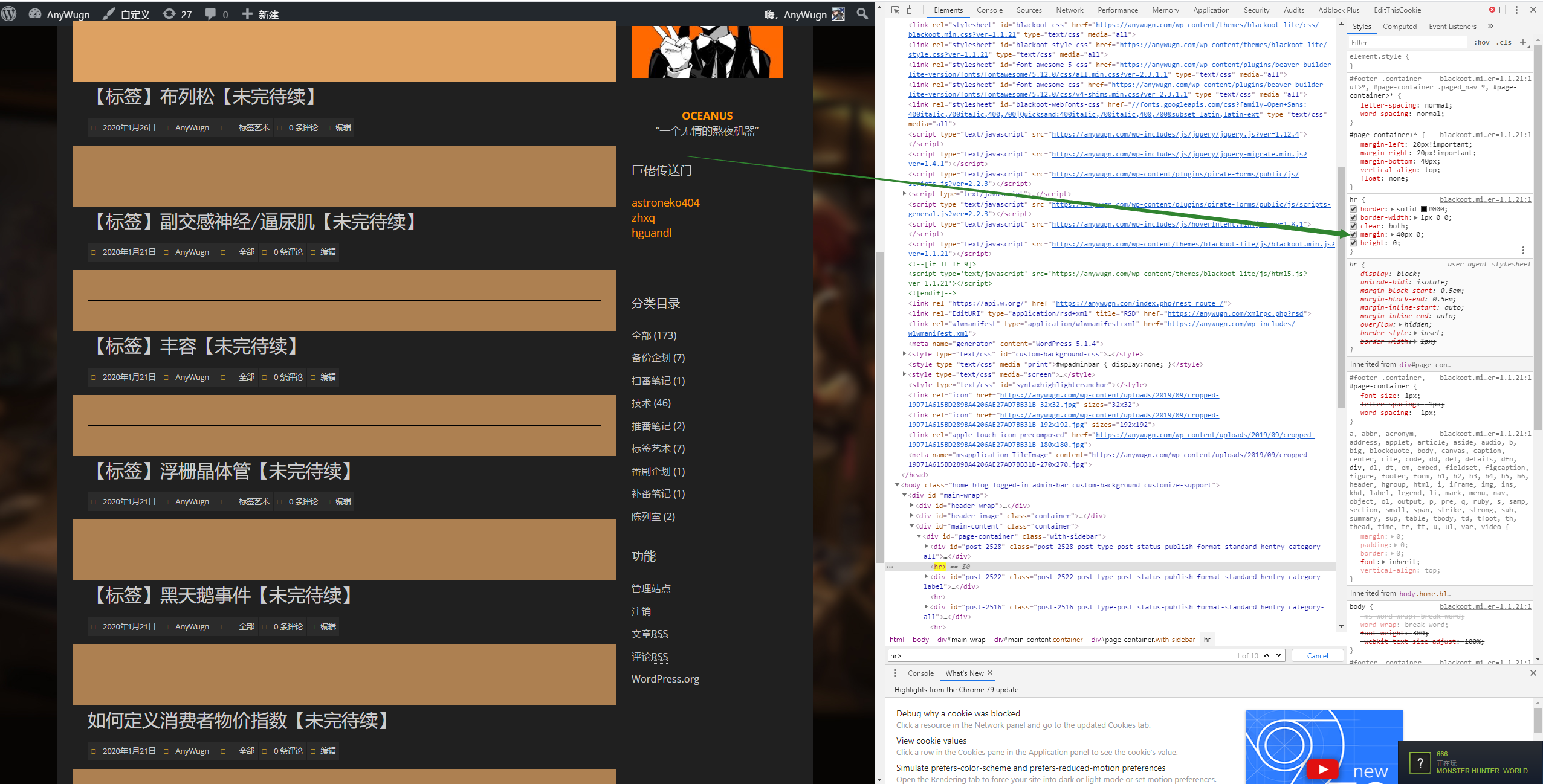
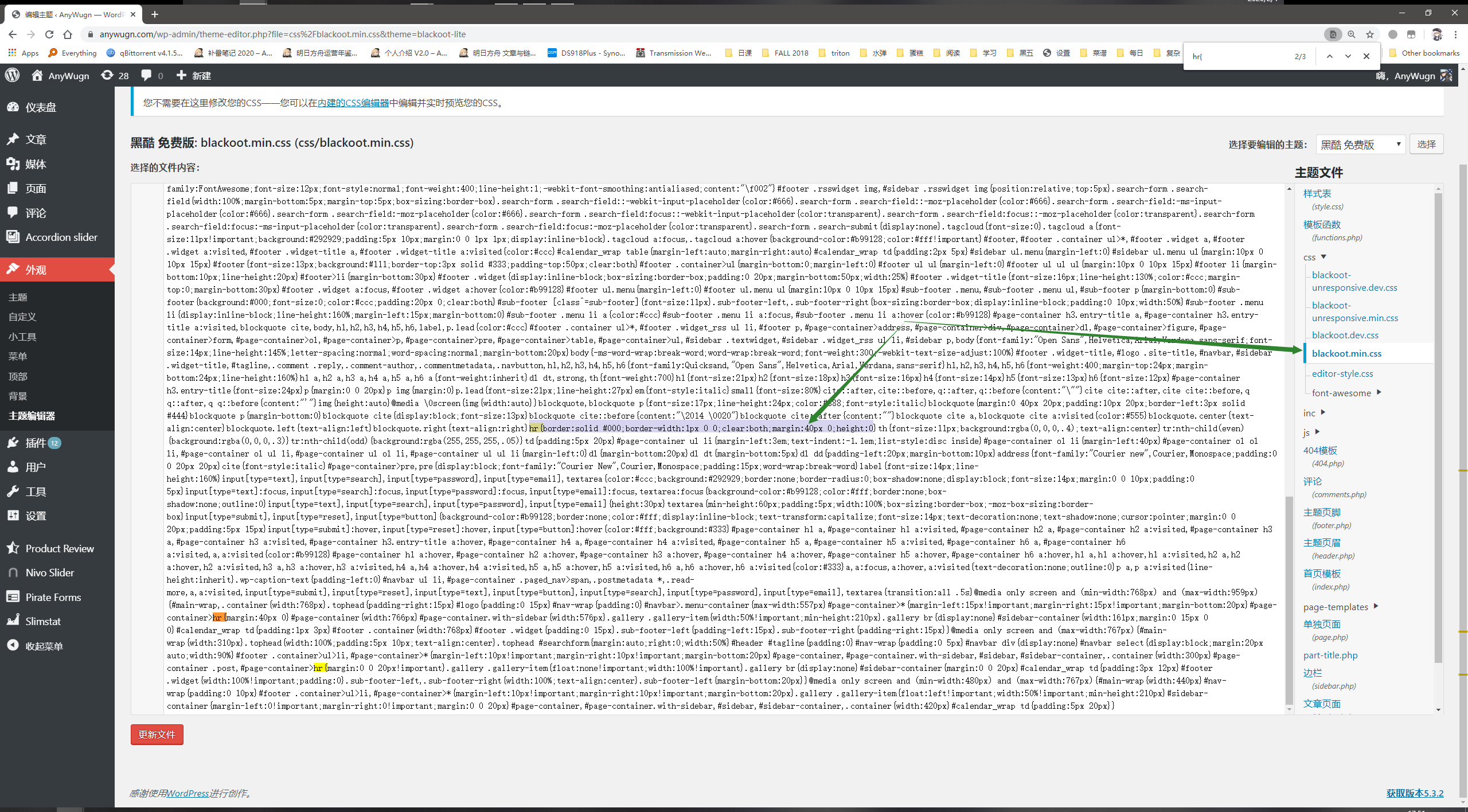
我给你看了我这个主题的css是如何定义的hr水平线,就离谱!40px的上下间距!
直接去style.css里覆盖修改成4px就好看很多了。
改完记得ctr+F5强制刷新css缓存,不然看不出来区别。