很多WP主题的 css 自带了 uppercase 属性,无论你原文本写的是大写还是小写,最终显示出来的都是清一色大写。顺便一提 WordPress 官方在 3.0 版本中加入了一个函数 capital_P_dangit(),目的就是让 WordPress 中的 P 自动大写。本文针对的是前者的情况。
以本站目前使用的 Flat 主题为例:
我们审查元素,会发现左侧菜单栏的文本上有来自 https://anywugn.com/wp-content/themes/flat/assets/css/flat.min.css?ver=1.7.8 的 css 属性:text-transform: uppercase
出于某些考量WP并没有授权用户直接修改这个css,虽然直接到服务器里翻这个文件也不是不行,但是我们选择更简单的在WP自带的编辑器中进行覆盖。
进入WP后台 外观-编辑-编辑主题-Flat: 样式表 (style.css)
会发现这里是空的,除了几行注释。
我们在最下方加入:
#site-navigation a{text-transform: none;}即可。
效果图:


至此,GH大佬的主页链接文本可以正常显示大小写了。(名字似乎出自闪3的OST)
关于清除浏览器缓存
如果修改完之后并没有生效,那么可能你的浏览器需要刷新缓存了。
- 你可以 Ctrl+shift+N 新建一个Chrome的隐身标签来抢先观看缓存刷新之后的效果,这个功能不仅仅在浏览小黄片的时候有用
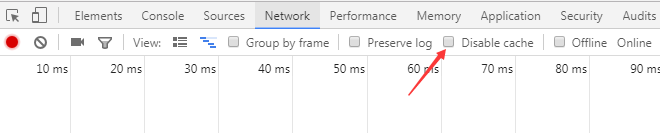
- 你可以 F12 – Network – disable cache 勾选,然后刷新页面。记得获得新缓存之后再取消掉。